
SAP PP-Predictive MRP, Something to Know!
In this article, we focus on the new proposition of SAP PP-Predictive MRP and explain the interest it.

A contemporary analytics ecosystem includes visualizations and storytelling, as well as insight sharing and predictive technologies. These features assist companies in managing today’s more unpredictable environment. The Analytics Designer is the key to customizing data-driven decision-making experiences for many SAP customers.
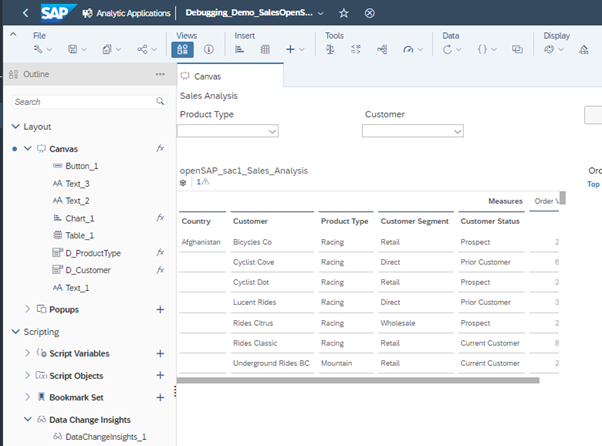
SAP gives users the option to implement Analytic Applications in varying levels of detail thanks to Analytics Designer. From simple dashboards to fully customizable and interactive analytical interfaces. Graphic elements can be modified and influenced with scripting; however, this requires more technical expertise and knowledge.

If you are familiar with Analytics Designer positioning within the SAP portfolio, you may already know that it provides a JavaScript coding environment for developing and designing more sophisticated applications, including planning and predictive applications, in comparison to simple Stories alone.
Besides, the requirements imposed by a holistic corporate management are well reflected in the features of the Analytic Designer; Dashboards can be shared and viewed on mobile devices, the Digital Boardroom or in the Analytics Hub.
Data-driven dashboards have evolved from basic reporting objects to complex decision-making tools. Real-world dashboard designers are always striving for a combination of dynamic interactions, data granularity, and rapid performance that keeps users interested.
The purpose of debugging is not only to find out where the problems are occurring, but also to make tiny changes by finding out if a particular piece of code will work. While the code is being executed, you may also evaluate various variables simultaneously.
In most coding environments, Design Time Errors prevent the code from running. On the other hand, Runtime Errors may or may not crash your application.

While debugging the code, developers can not only identify potential issues but also determine the appropriate APIs.
Please refer to the current API reference manual from SAP.
There is no doubt that performance is one of the most challenging aspects to combat. The end user’s performance is the result of many different factors. Some performance-related components are
In certain circumstances, a performance speed of less than a minute may be acceptable, while in others, fewer than 10 seconds may be required.
Specific functionality may be required only by a relatively small number of users.
How will you determine if you made a positive or a negative change?
Despite being separate artifacts, the Story and Application follow the same performance optimization guidelines because they use the same runtime. In the end, the advice given may not necessarily lead to a highly efficient optimization, it all depends on the specific situation or the use case at hand.
Technology is constantly changing but understanding why recommendations are made makes it easier to keep up with changes and guess whether new capabilities will enhance overall performance or not.
In the end, it doesn’t matter how nicely designed the dashboards are if the backend isn’t well structured, the dashboards won’t be able to handle the load and vice versa.

In this article, we focus on the new proposition of SAP PP-Predictive MRP and explain the interest it.

This article shall help you to understand how to optimize your inventory positions in a month – or even less.

Modern PLM systems empower businesses to achieve product excellence in fast-paced markets by enhancing collaboration, agility and innovation.

Read how the Campaign Planner & Designer (CPD) helps you to manage supply chain variability.
© Camelot Management Consultants, Part of Accenture
Camelot Management Consultants is the brand name through which the member firms Camelot Management Consultants GmbH, Camelot ITLab GmbH and their local subsidiaries operate and deliver their services.